Top Ajax interview questions
1. What is Ajax?
Ajax is abbreviated as Asynchronous Javascript and XML. It is new technique used to create better, faster and more interactive web systems or applications. Ajax uses asynchronous data transfer between the Browser and the web server.
This technique is used to make internet faster and user friendly. It is not a programming language.
2. What are Ajax applications?
Browser based applications and platform independent applications are used by Ajax.
3. How many types of triggers are present in update panel?
There are two types of triggers used in update panel:
PostBackTrigger – This works as full postback and it cannot work asynchronously
AsyncPostBackTrigger – Partial post back asynchronously
4. What are all the controls of Ajax?
Following are the controls of Ajax:
ScriptManager
ScriptManagerProxy
UpdatePanel
UpdateProgress
Timer
5. What is the name of the DLL that contains Ajax control tool kit?
Ajaxcontroltoolkit.dll is the DLL used for Ajax control tool kit and it can be downloaded from the internet. It can be added in the tool box or copied directly in the bin folder.
6. What role of #&& in querystring?
# is treated as fragment delimiter to delimit the history state and && precedes is used to check on the information in the query string.
7. How to control the duration of an Ajax request?
AsyncPostBackTimeout property is used to control the duration of Ajax request. Deafult value of this property is 90 seconds.
Example –
8. What are the advantages of Ajax?
Following are the advantages of Ajax:
Bandwidth utilization – It saves memory when the data is fetched from the same page.
More interactive
Speeder retrieval of data
9. What are the disadvantages of Ajax?
Following are the disadvantages of Ajax:
=> AJAX is dependent on Javascript. If there is some Javascript problem with the browser or in the OS, Ajax will not support
=> Ajax can be problematic in Search engines as it uses Javascript for most of its parts.
=> Source code written in AJAX is easily human readable. There will be some security issues in Ajax.
=> Debugging is difficult
=> Increases size of the requests
=> Slow and unreliable network connection.
=> Problem with browser back button when using AJAX enabled pages.
10. What is update panel?
Update panel is a server control used to update the specified portion of a web page. Script Manager needs to be used whenever update panel is used. Using update panel, user cannot handle outside controls.
11. Which are the two methods used for cross domain Ajax calls?
There are two methods used to transfer data between the two more more security domains:
CROS – Cross Origin Resource Sharing and it works with the HTTP web browsers
JSONP – JSON with Padding which works with the HTTP GET and on legacy browsers
12. What are all the technologies used by Ajax?
AJAX uses following technologies:
=> JavaScript
=> XMLHttpRequest
=> Document Object Model (DOM)
=> Extensible HTML (XHTML)
=> Cascading Style Sheets (CSS)
13. What are all the features of Ajax?
Following are the features of Ajax and they are as follows:
Live data binding
Client-side template rendering
Declarative instantiation of client components
Observer pattern on JavaScript objects and arrays
Invoking ADO.NET data services and data contexts
DataView control
14. What is JSON in Ajax?
JSON is abbreviated as JavaScript Object Notation.
JSON is a safe and reliable data interchange format in JavaScript, which is easy to understand for both users and machines.
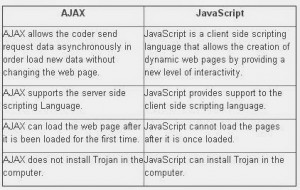
15. What are the difference between AJAX and Javascript?
difference between AJAX and Javascript

16. What are the components of the ASP.NET AJAX architecture?
There are two components of AJAX Architecture:
AJAX client architecture
AJAX server architecture
17. What are the extender controls?
The extender controls uses a block of JavaScript code to add new and enhanced capabilities to ASP.NET.
18. What is AJAX Control Extender Toolkit?
AJAX Control Toolkit is one of the extenders that are used to extend or add the functionalities of the ASP.NET controls. The extenders use a block of JavaScript code to add new and enhanced capabilities to the ASP.NET controls.
AJAX Control Extender Toolkit is a free download from site.
19. Where AJAX cannot be used?
Users cannot use AJAX if
If Page need to show in a search engine
If browser does not support JavaScript
If user wants to create secure application
20. What are the pre-requisites to execute AJAX applications on a server?
AJAX is a built-in functionality of .NET Framework 4.0 and AJAX application can be executed by just installing Microsoft Visual Studio 2010. To use extenders in your applications, you are required to install AJAX Control Toolkit and copy the AjaxControlToolkit.dll file to the Bin directory of your application.
21. What is AJAX Framework?
ASP.NET AJAX is a free framework to implement Ajax in asp.net web applications. It is used to quickly creating efficient and interactive Web applications that work across all browsers.
22. How can you find out that an AJAX request has been completed?
ReadyState property is used to check whether AJAX request has been completed. If the property is equal to four, then the request has been completed and data is available.
23. Is javascript knowledge is required to do Ajax?
Yes, if you plan to develop new AJAX functionality for your web application.
24. What are all the browsers support AJAX?
Following browsers support AJAX:
Internet Explorer 5.0 and above
Opera 7.6 and above
Netscape 7.1 and above
Safari 1.2 and above
25. How can you test the Ajax code?
JSUnit is the client side javascript code used as part of JUnit. JSUnit has been used for Ajax code.
26. Is Ajax said to be a technology platform or is it an architectural style?
Ajax supports both technology and as architectural style.
27. How can AJAX applications be debugged?
Two tools are used for debugging:
Fiddler for IE
Firebug for Mozilla.
28. How can we cancel the XMLHttpRequest in AJAX?
Abort() method can be called to cancel the XMLHttpRequest in Ajax.
29. Is AJAX code cross browser compatible?
No, it is supporting cross browser compatible. If the browsers supports native XMLHttpRequest JavaScript object, then this can be used.
30. What is the name of object used for AJAX request?
XmlHttpRequest object is used for Ajax requests.
31. What is prerequisite for Update Panel in Ajax?
Script Manager is pre-requisite to use Update Panel controls.
32. How many update panel can be used per page?
There are no restrictions on the number of update panels per page.
33. What is Script Manager?
Script Manager helps manage the client side script of AJAX. Script Manager acts as a mediator as AJAX depends on JavaScript. Every page that uses AJAX has a Script Manager to enable AJAX libraries.
34. How Ajax objects can be created?
Following syntax can be used to create Ajax objects:
Var sample = New ajaxObject(‘path of the page’)
35. What are the protocols used by Ajax?
HTTP’s GET or POST
XMLHttpRequest for placing a request with the web server
Uses JSON to communicate between the client and server
UED or URL encoded data
36. What are all the security issues of Ajax?
Security issues that can be encountered
When Ajax calls are sent through plain text and it may lead to know the database details
Inserting scripts can also be possible and attackers can easily penetrate into the system
37. How can we handle concurrent requests?
Javascript functions should be written to handle concurrent requests and call back function can be passed as a parameter. Those parameters are passed to AjaxInteraction(URL, callback) object.
38. Define the role of the Update Panel?
Update Panel is used to add functionality to the existing ASP.NET applications. By using partial page rendering, it can be used to update the content. Refresh can be made for the partial page instead of whole page.
39. Can we use nested update panel in Ajax?
Yes, we can use nested update panel in Ajax. Update panels can be nested to have more control over the Page Refresh.
40. What are the types of post back in Ajax?
There are two types of post backs:
Synchronous Postback
Asynchronous Postback
41. How can we handle exception handling in Ajax?
ErrorTemplate which is the child tag of Script Manager is used to handle exception handling in Ajax.
42. What are the components of the ASP.NET Ajax Client Library?
Following components are used in Ajax client library:
Component Layer
Core Services Layer
Browser Compatibility Layer
43. What are the controls of the Script Management group?
The controls of script Management group are:
ScriptManager
ScriptManagerProxy
44. What are all the different data types that JSON supports?
JSON supports following data types:
String
Number
Boolean
Array
Object
Null
45. What are the goals of Ajax?
The basic goals of ASP.NET Ajax are:
Reduced web server hits
Reduced Network load
Interactive user interface
Platform and architecture neutrality
Support for both synchronous and asynchronous communication
Provide a server- and client-side framework
46. What is the difference between proxied and proxyless calls in AJAX?
Proxied calls are made through stub objects which can be called from PHP classes on the JavaScript side in AJAX.
Proxyless calls are made using utility JavaScript functions like HTML_AJAX.replace() and HTML_AJAX.append() in AJAX.
47. How many types of ready states in Ajax?
There are four ready states in Ajax:
Initialization
Request
Process
Ready
48. What is the difference between RegisterClientScriptBlock, RegisterClientScriptInclude and RegisterClientScriptResource?
Following are the functions:
RegisterClientScriptBlock – The script is specified as a string parameter.
RegisterClientScriptInclude – By setting the source attribute to a URL that point to a script file.
RegisterClientScriptResource – specifies Resource name in an assembly. The source attribute is automatically populated with a
URL by a call to an HTTP handler that retrieves the named script from the assembly.
49. Which request is better, Get or Post?
AJAX requests should use an HTTP GET request where the data does not change for a given URL requested.
An HTTP POST should be used when state is updated on the server. This is highly recommended for a consistent web application architecture.
50. What are the limitations of Ajax?
An Ajax Web Application tends to confuse end users if the network bandwidth is slow and there is no full postback running.

